Published On Apr 28, 2019
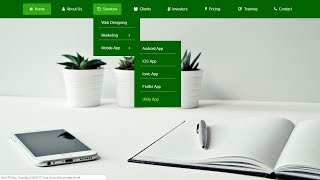
This free design and web development course will use Flexbox and basic HTML to create 3 different navbar designs. You'll see some examples of how Flexbox properties like 'align-items', 'justify-content', and 'order' can be used to quickly spin up new web designs.
This series is intended as a project-based course and will not go in-depth into HTML, CSS, or Javascript. If you want to learn more about those check out the links at the bottom of the description.
📂 COURSE FILES 📂
🔗 https://gum.co/QsaXx
⏰ TIMESTAMPS ⏰
Navbar 1: 0:22
Navbar 2: 10:18
Navbar 3: 11:58
✅ USEFUL LINKS ✅
🔗 A Complete Guide to Flexbox: https://css-tricks.com/snippets/css/a...
🔗 Google Fonts: https://fonts.google.com/
🌟 TOP RECOMMENDED COURSES 🌟
CSS
(Paid) Build Responsive Real World Websites with HTML5 and CSS3
https://www.udemy.com/design-and-deve...
(Free) CSS Crash Course For Absolute Beginners
• CSS Crash Course For Absolute Beginners
CSS GRID
(Free) Flexbox CSS In 20 Minutes
• Flexbox CSS In 20 Minutes
(Free) A Complete Guide to CSS Flexbox
https://css-tricks.com/snippets/css/a...
CSS FLEXBOX
(Free) CSS Grid Tutorial
• CSS Grid Tutorial #1 - Why Use CSS Grid?
(Free) A Complete Guide to CSS Grid
https://css-tricks.com/snippets/css/c...
JAVASCRIPT
(Paid) The Complete JavaScript Course 2019: Build Real Projects!
https://www.udemy.com/the-complete-ja...
(Free) Learn JavaScript - Full Course for Beginners
• Learn JavaScript - Full Course for Be...
🔔 SUBSCRIBE 🔔
/ @skillthrive
👋 FOLLOW US 👋
INSTAGRAM: / skillthrive
FACEBOOK: / skillthrive