Published On Sep 23, 2021
Hello friends!
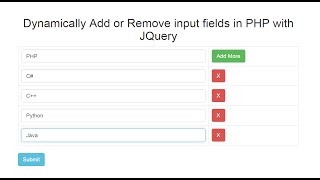
In this video, I'm showing you how to add and remove form inputs fields dynamically into the DOM using Bootstrap 5 and jQuery and also how to insert all form inputs values into the database using PHP and PDO - MySQL.
**********************************************************
If you like my works and my video tutorials then you can donate me some amount.
**********************************************************
Paypal: https://www.paypal.me/wolfmania
UPI: sahil4rock@ybl
**********************************************************
**********************************************************
"Themarketingboy" delivers a prominent strategy for a complete branding and make your website's visitors into customer. We are expert in helping business with the solution of UI-UX Designing, Website Development, Mobile App Development, SEO, SEM, Google Ads, Social Media Ads, Bulk SMS, Bulk Whatsapp, e-Mail Marketing and more.
For more info click the link👇
https://themarketingboy.com/
Can make a call on👇
India: +91 880-420-0340 USA: +1(832)378-9240
**********************************************************
Thanks for watching this video. If you like this video then hit the like button, share this video, And Subscribe to my Channel. Also, like my Facebook page for the latest updates.
**********************************************************
♥ Website - https://dcodemania.com
♥ Facebook Page - / dcodemania
♥ Myself On FB - / sahil4rock
♥ Instagram - / sahil4rock
♥ Twitter - / dcodemania
**********************************************************